ChatGPTをどのように活用していくかを考えるにあたって、将来的には要件を伝えたらポーンと新しいITシステムを作ってリリースしてくれたらいいなぁと思いました。
そこで「かしこいソフトウェアエンジニアAIさん」を作ることを目標に、まずは簡単なゲームセンターを作ってみることにします!
私は数理チームのエンジニアなので、Pythonを使った数理モデルなどのアルゴリズムは得意なのですがWebサイト側のプログラム、特にJavaScriptとかcssとかがちょっと苦手です。そこでとりあえず私が出来ないこととしてJavaScriptで色々なゲームを作ってもらうことにしました。
将来的にすべて自動でプログラムを作ってもらうために、自分ではコードを極力触らず出来るだけChatGPTにやってもらう方針です。
ただし、ChatGPTのWebUIのみではファイルを保存したりまではやってくれないので、作ってくれたコードをファイルに保存したりGitにアップしたりは自分でやっています。将来的にはこの辺も繋げてすべてやってくれるようにしたいと思います。
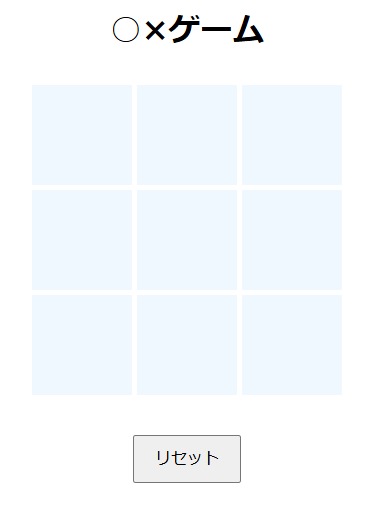
まずは手始めに簡単なゲームとして○×ゲームを作ってもらうことにしました。するとこんな感じで作成してくれました。「game1.html」などのファイル名のテキストファイルを作って、出力してもらった内容をコピペして保存します。

game1.htmlを開くと、このようにちゃんと出来ていました!

ただし、このゲームはコンピュータが相手をしてくれずユーザ同士で対戦するゲームでした。そこでコンピュータが相手をしてくれるようにするため、以下のようにお願いしてみました。するとこのように作ってくれました!

またhtmlファイルとして動かしてみると、今度はちゃんと対戦してくれました!
ただし、コンピュータは空いているランダムなマスに置いてくるだけで、とっても弱いモードでした笑
そこで、今度は以下のようにおねがいしてみました。
コードが長くなってきたので、JavaScript部分を分けました。(これもChatGPTにお願いしました)

すると、コンピュータがもっと考えて手を打ってくるようになり、強くなってくれました!
さらに、ゲームを選択するトップページも作ってもらいます。

こんな感じで作ってもらいましたが、全体に白っぽい感じでかっこよくなかったので、
・ダークな感じのカッコいいデザインにしてもらったり、
・cssファイルを分けてもらったり
・分けたcssファイルに最初に作ったゲームのhtmlファイルに適用してもらったり
もすべてchatGPTにお願いしてやってもらいました。
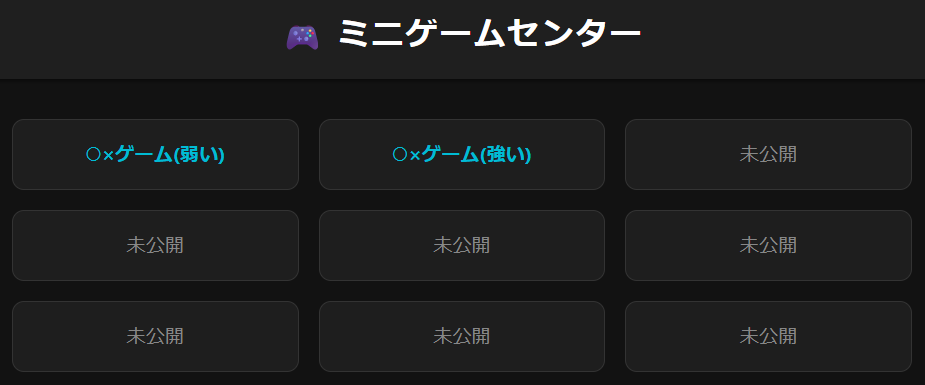
↓↓↓↓↓そして作成したゲームセンターがこちら↓↓↓↓↓
ChatGPTのみで作成したゲームセンター
今回の記事で作ったのは「○×ゲーム(弱い)」と「○×ゲーム(強い)」の2つです。
私はほとんど何もせず、ChatGPTのみでゲームセンターが出来ました!
「ほとんど」ChatGPTにやってもらいましたが、今回は以下のようなことは私がしました。
- ローカルの保存フォルダを作る
- ChatGPTの生成結果をファイルに保存する
- Git hubのリポジトリを作る
- Git hubからvercelにデプロイする
この辺も自動で接続できるようにすれば、私は会話するだけでアプリを作れるようになりますね!
次はもうちょっと複雑なゲームを追加したいと思います。

No responses yet